画像のトリミング
続いては画像の中心部分を四角く残して、いらない余白部分をカットする「画像のトリミング」ぢゃ。トリミングと一言で言っても実はなかなかにあなどれん部分があるのぢゃ。
■ トリミングの効果
撮影段階でカメラの位置や角度を調整して画像の写る範囲を決める事をフレーミングと言うそうぢゃ。
フレーミングがカンポキであれば画像のトリミングは要らんという考え方もあるが、撮影時にあえてカメラを遠ざけて模型を小さめに(つまり余白を大きく)して撮影しておいて、あとからトリミングを行う場合がある。知欠ジョーはこのやり方で撮影する事が多いんぢゃ。この方法ぢゃと
- ピントの合う範囲が広くなる
- より望遠っぽく写るので模型をプロポーションよく撮影できる
- トリミングによる「演出」ができる
このページでは3つめの「演出」について詳しく解説していくぞい。
■トリミングの手順
まずフォトショップ・エレメンツで画像ファイルを開く。次に「長方形選択ツール」を選んでトリミングしたい範囲に四角い枠を描く。そして「イメージメニュー → 切り抜き」を選ぶのぢゃ。さすれば四角い枠の外側がカットされて内側だけが残る。

<画像A>
模型の細かい部分も見せたいという心が働いて、ギリギリのところでトリミングしておる。そのため画面の印象が非常に窮屈になって圧迫感を感じてしまう。知欠ジョーも「CGページ」でよくやらかしておるのう。
上の画像は「全くのNG」という訳ではないんぢゃが、同じ模型を見せるならもちっとエレガントに見せたいものぢゃのう。細かい部分も見せたいのならば、エレガントな全体像+ポイントを絞ったアップ画像の2段構成で攻めた方がスマートというもんぢゃ。
ここからは論理的というより雰囲気重視の感覚的な解説になるが、トリミングの奥深さはまさにこの部分にあるんぢゃ。

<画像B>
どのくらい余白を残すかというのは感覚的な部分が多いんで、「xxドット」とか「xx%」という形で表すのは難しいのう。逆に言えばセンスの見せ所ということぢゃの。

<画像C>
また飛行機の模型などでは模型を上に持ってくれば「浮遊感・軽やかさ」を演出できるぞい。

<画像D>
しかし例えば上の画像でも、後方にレッカーされる車がいるなんて場合は運転席側を詰めて後方を空ける事でレッカー車とレッカーされる車の関係を印象づける事ができるんぢゃ。見せたい部分や他との関連でトリミングのやり方が変わってくるという事ぢゃな。

<画像A>

<画像D>
最初の画像と4枚目の画像を並べてみるとこうなる。トリミングのやり方を変えているだけなのに、それぞれの画像から受ける印象がだいぶ違ってくるとは面白いのう。
このように、建機模型の画像トリミングの基本は模型を下側に置いて重厚感を出し、前方を空けて広がりを出すという形になるのぢゃ。
■画像サイズ変更
ここでいう画像サイズとは、ファイルの大きさではなくて画像の縦横が何ピクセルかという事ぢゃ。トリミングが終わった画像はHPに載せるために画像サイズ変更をしなければならん。
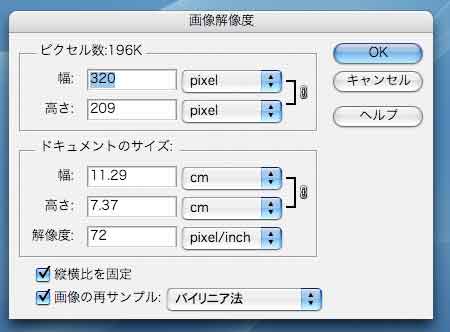
フォトショップ・エレメンツでのやり方は、「イメージメニュー → サイズ変更 → 画像解像度」ぢゃ。これを選ぶと設定ウインドウが開く。

まず下の方の「縦横比を固定」をチェックする。これを忘れるとみょ〜んと縦長の画像になったりして、昔の中国拳法の映画みたいになってしまうぞい。
その下の「画像の再サンプル」にもチェックをつける。これでサイズを変更しても画像が滑らかになるんぢゃ。3つの再サンプル法が選べるが、模型には「バイリニア」がいいと思うぞい。特にロゴマークなどの文字が入っているものはそうぢゃ。そうすれば滑らかかつ細部がくっきりの画像になるんぢゃ。
そして上の方に画像のサイズを入れる。幅の数値を入れれば高さは自動的に計算されるぞい。「ドキュメントのサイズ」の欄は主に印刷をするときに使うものなので、放っておいてかまわん。
そして「OKボタン」をクリックすればサイズ変更完了ぢゃ。
■その他
知欠ジョーの場合ぢゃが、横長の模型であれば上下はばっさりと切り落としてしまい、重厚感と広がりを出す事を優先しておる。その代わり幅を 480ピクセルか 320ピクセルにそろえる事で、ページの統一感を出しておるぞい。
また、このトリミングというのは余白を活用するという事でもあり、大きく考えれば「構図」の一部分と捉える事ができる。構図に関して一番勉強になるのは意外な事に「漫画」ぢゃ。
実機の画像などは撮影位置がある程度固定されているので構図にはあまりバリエーションがないが、「漫画」は白い紙にゼロから作り上げられるので豊富なバリエーションがあり、演出としての構図がふんだんに使われておる。
特にセリフの吹出しがないコマでの人物や物や背景の組み合わせ方はとっても勉強になるんぢゃ。構図の勉強に、ぜひ「漫画」を役立ててほしいぞい。立ち読みせずに、ちゃんと買うんぢゃぞ。