画像のダイエット
さて、ここからはフォトショップ・エレメンツを使った実際の画像処理について細かく解説していくぞい。
まずは画像のファイルサイズを小さくする「画像のダイエット」ぢゃ。ダイエットをする事でページが軽くなり、より多くの方にストレスなくページを見てもらう事が可能となるのぢゃ。画像掲示板への投稿画像も同じぢゃ。ページを見てもらうための「礼儀」としても、ぜひ画像のダイエットを取り入れてもらいたいと思うぞい。
■手順
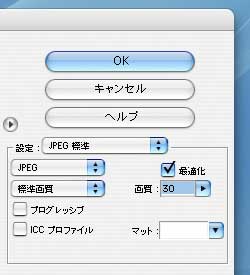
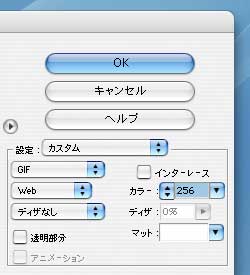
まずフォトショップ・エレメンツで画像ファイルを開く。そして「ファイルメニュー → Web用に保存」を選ぶのぢゃ。さすれば保存用の画面が開く。

そして画質を選ぶ。"jpeg"の場合は画質を0〜100の数値で選べる。
画面の中央には元の画像とダイエット後の画像のプレビューが表示される。また画面の下の方にはダイエット後のファイルサイズが表示される。このプレビュー画質とファイルサイズをチェックしながら画質の数値を調整するのぢゃ。
知欠ジョーの場合は、横480ピクセルの画像でファイルサイズ15kB以下、320ピクセルで10kB以下を目安にして、画質を10〜30の間から選んでおる。ただし赤い色の画像や文字が入っている画像などは画質を落とすと荒れが目立つので、もっと画質を上げる場合もあるのう。

こうして設定が完了したら、OKボタンを押して画像を別名で保存すればダイエット完了ぢゃ。
■注意点
ここでひとつ注意点があるから書いておくぞい。それは画像の保存の繰り返しをしてはいけないということぢゃ。
"jpeg"画像は元の画像のデータを間引いてファイルサイズを小さくしておる。一度保存した画像を再び開いて保存すると間引きの間引きが行われるので、画質が極端に悪くなってしまうのぢゃ。また画質が悪くなって画像に余分なノイズ情報が入り込むので、ファイルサイズも逆に大きくなってしまうのぢゃ。
これは上記の「web用に保存」に限らず普通に保存した場合も同じぢゃが、「web用に保存」は間引きの量が多いので特に保存の繰り返しはさけねばならん。
したがって、他の画像処理も行う場合は、「web用に保存」を実際に行うのは他が終わって後はHPに載せるだけという最後の段階になってからぢゃ。
また元の画像に上書きするのではなく、web用のフォルダを作ってその中に別名で保存するのがオススメぢゃ。さすれば、もし再度画像処理の必要が出てきても間引きの少ない元画像を使えば画質が悪くなるのを最小限にふせぐことができるぞい。